
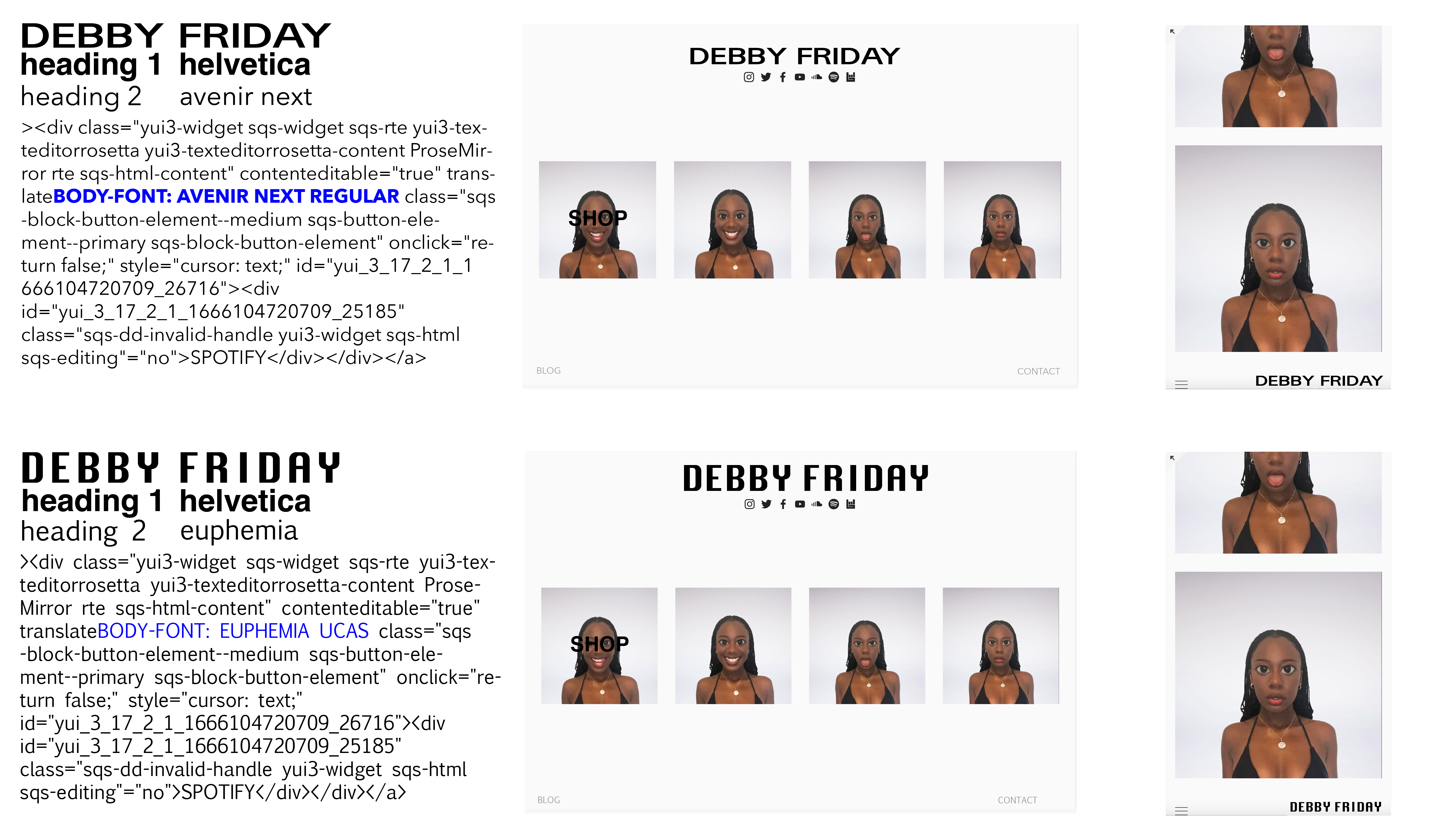
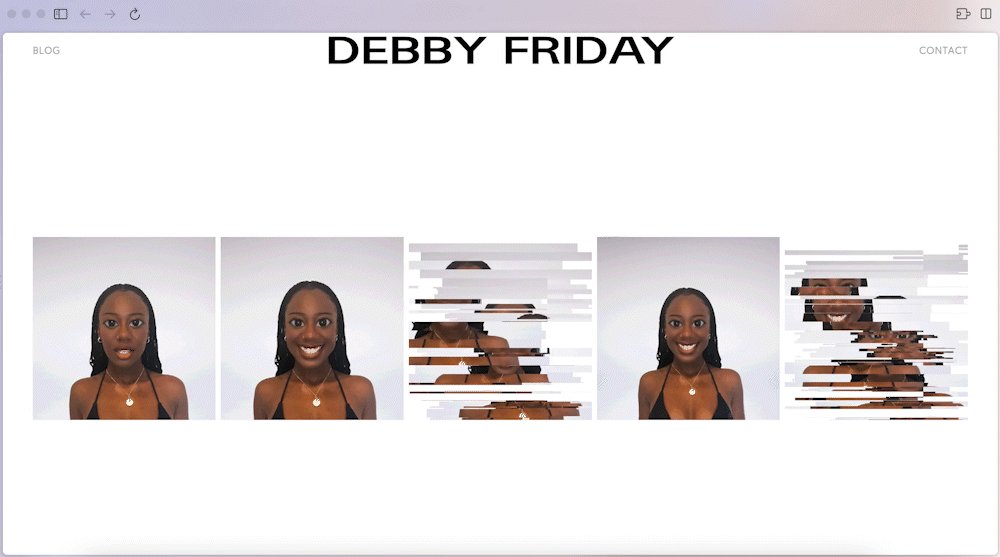
Debby Friday
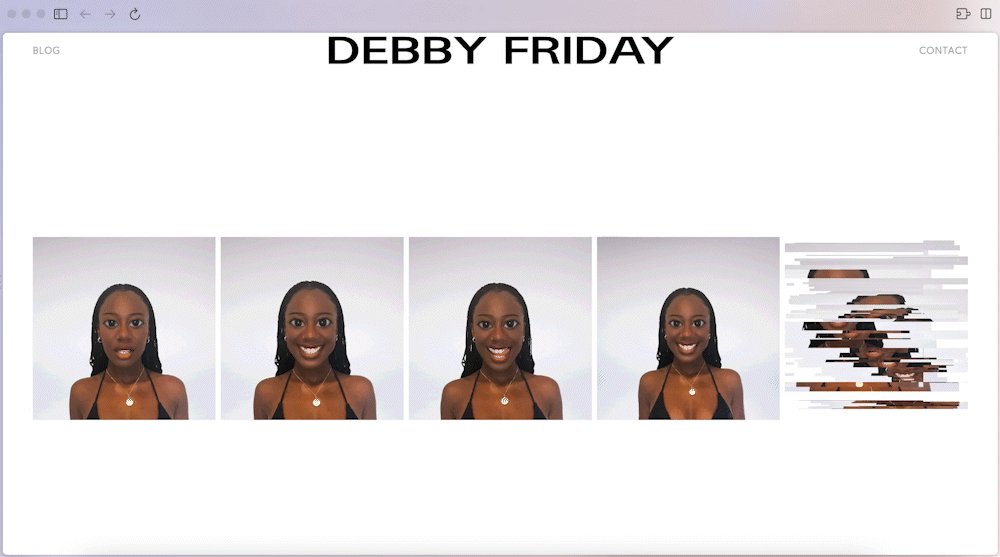
Prototype

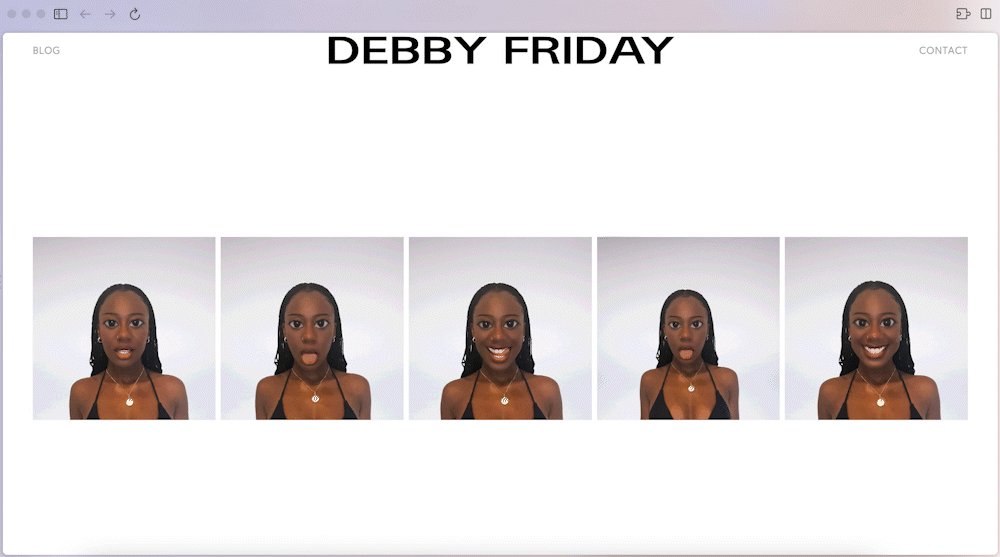
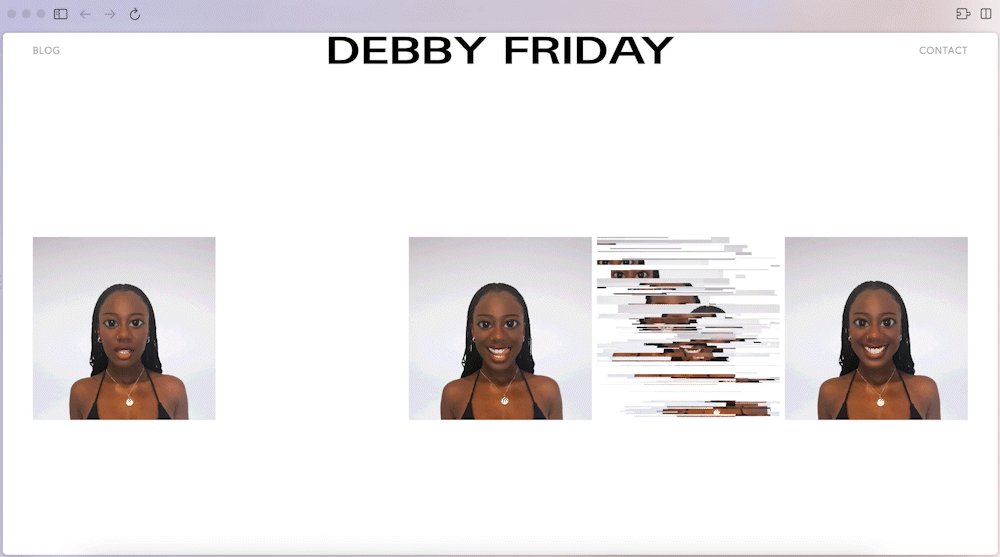
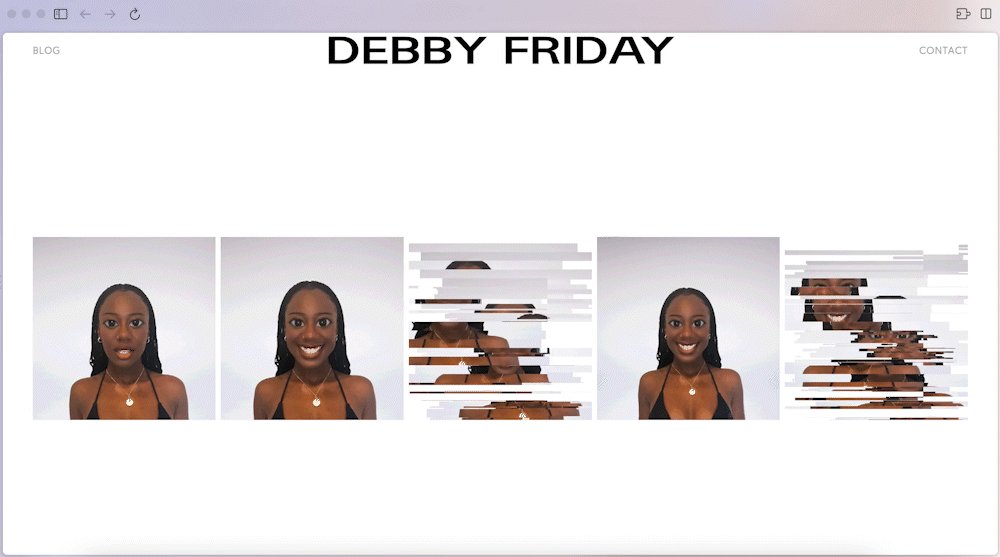
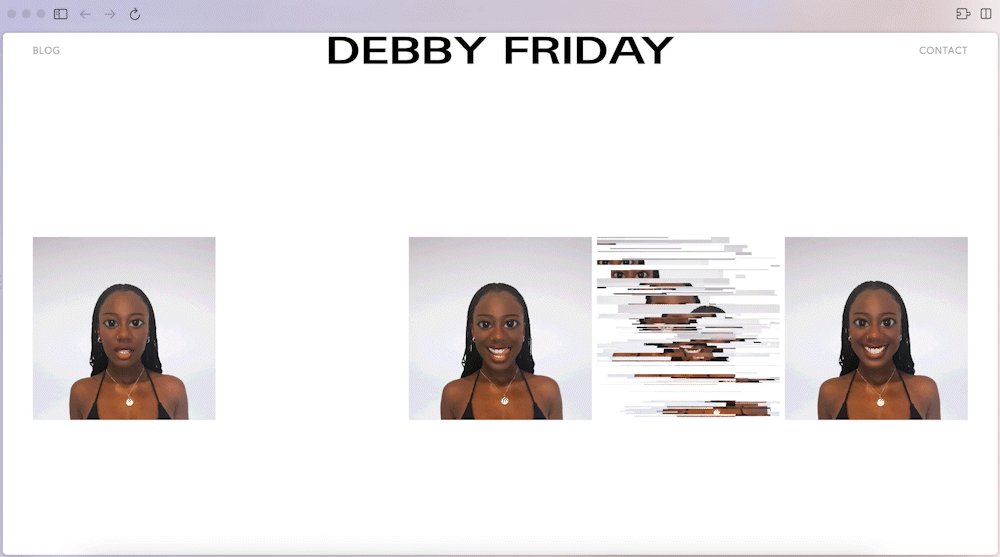
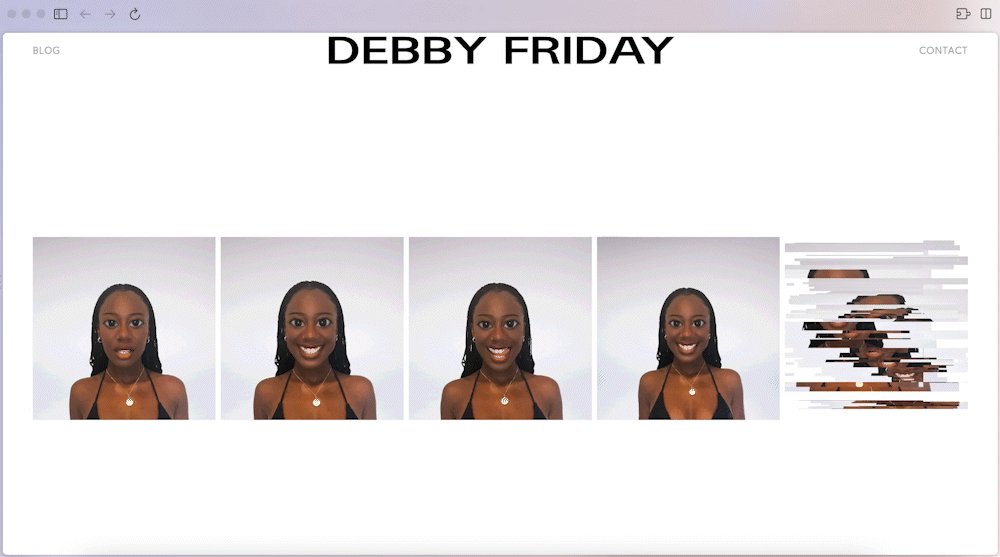
Early Animation
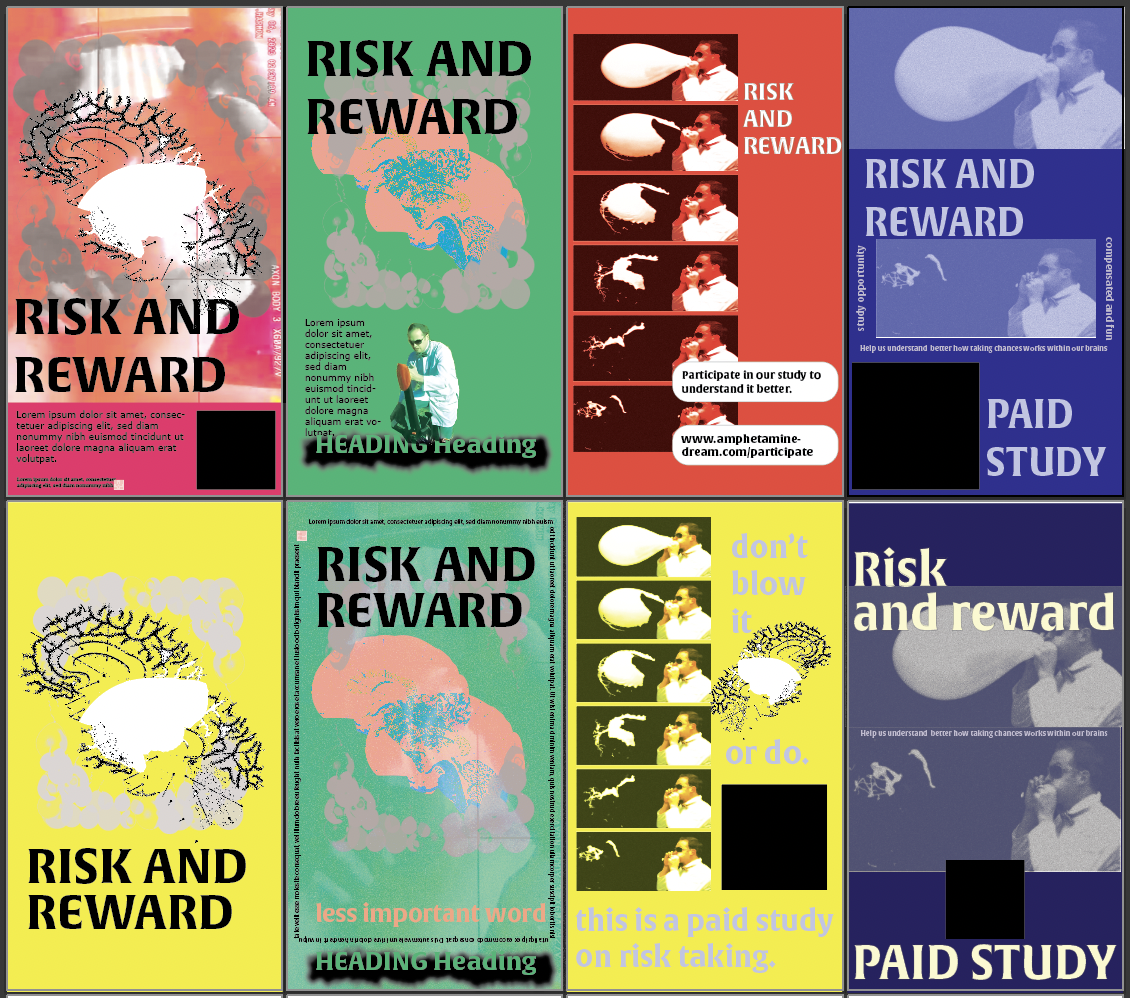
Experimentation with what the most effective and alluring glitch would look like for the purposes of directing pace.

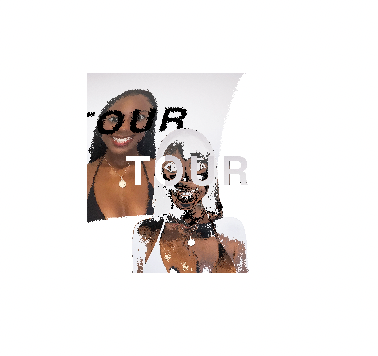
Original Wireframe
The hub structure of the website was extablished here.

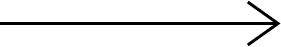
Source Image
The selfies to morph or glitch between.

Source Image
The selfies to morph or glitch between.

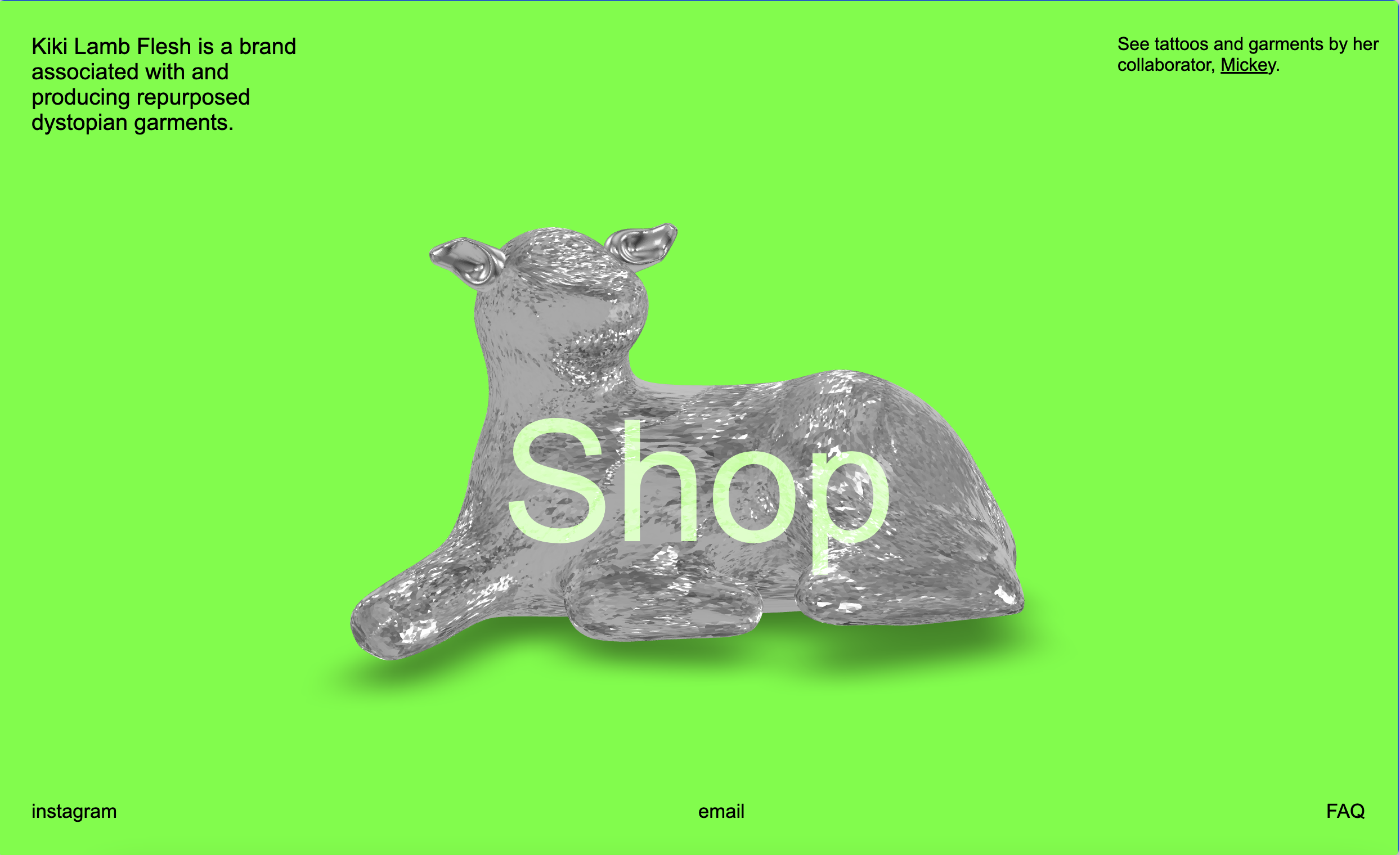
Early Home Page
This home page was comprised of a video of lambs as a background and cut outs of product images.
Documentation
Outcomes
This requires you to wait and spend a short amount of time with the page to find what you are looking for.This was a more straight forward project as I was updating existing content. It also happened to be my first time working in squarespace. Adding custom code to certain assets allowed the videos to run uninterrupted which created a landing page that is playful, self generating, and interesting. Creating and troubleshooting the ideal export for the video assets was the most technical part of this project.
Debby Friday case study

Rabbit Hole ↘︎
As It Is ↘︎

Kiki Lamb case study

Goober ↘︎

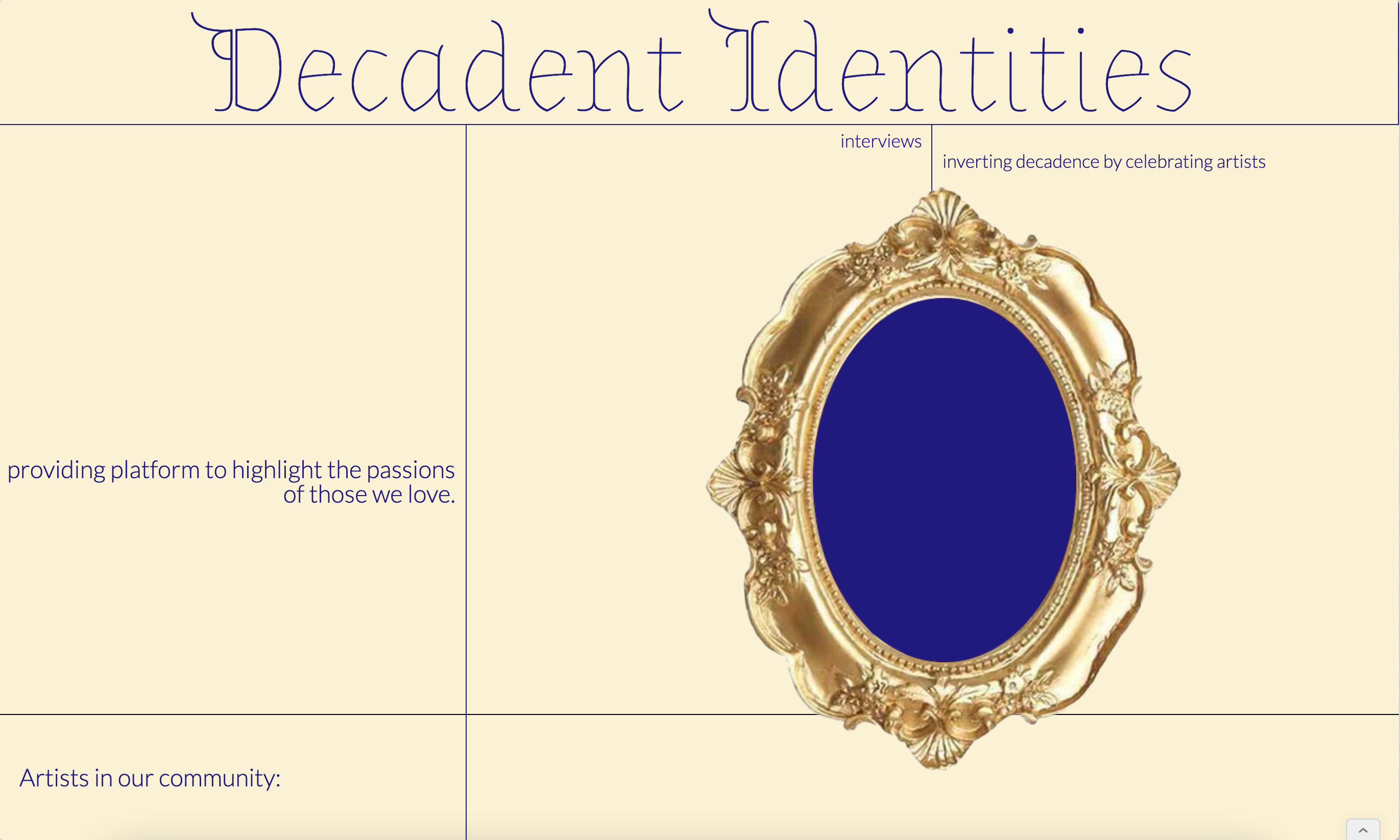
Decadent Identities ↘︎

After Hours

ADHD Study